Text / HTML widget
The Text / HTML widget is the most commonly used widget in the email designer. Use it for simple text or custom HTML.
Using the Rich Editor
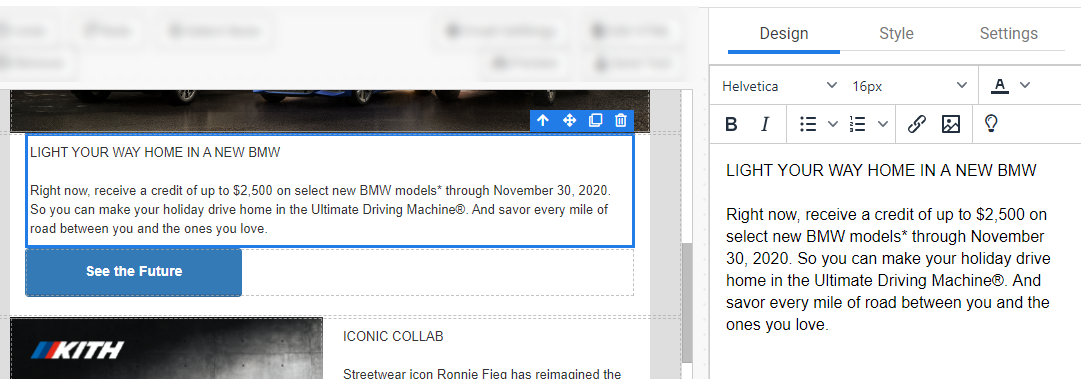
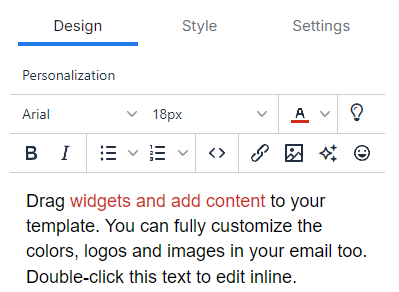
When selected the Text / HTML widget opens a rich text editor in place of the widget menu:

The rich editor provides tools for controlling exactly how you want your content formatted.
Content is written or copy/pasted into the rich editor and is updated automatically in the design canvas.
RecommendedContent that is copy/pasted is stripped of any special information, such as bolding or links. While inconvenient when copying rich text, this prevents unnecessary HTML from accidentally getting added.
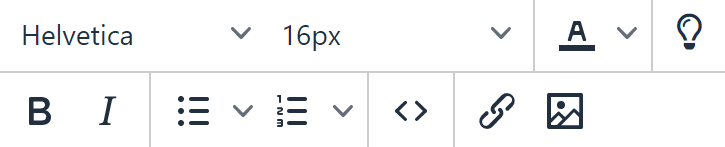
The Text / HTML contains common buttons that should be familiar: font family, font size, font color, bold, italics, bulleted list, numbered list, link, and image. To use these items, first select the text, then click the appropriate button.

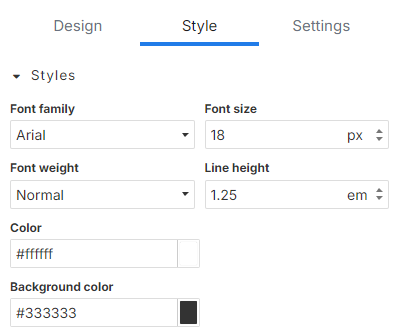
You may notice that the Style tab is still accessible when using the rich editor. The style tabs setting apply to everything in the editor. Whereas within the text you can select individual portions of content to change color, font size and more.
RecommendedWhile it is possible to use an image inside the Text / Content widget this should only be used when trying to accomplish a design that requires special formatting of the image and surrounding text. Otherwise, a standard Image widget should be used.
There are two icons in the Text / HTML editor that are unique: the lightbulb and the code icon: lightbulb and code.
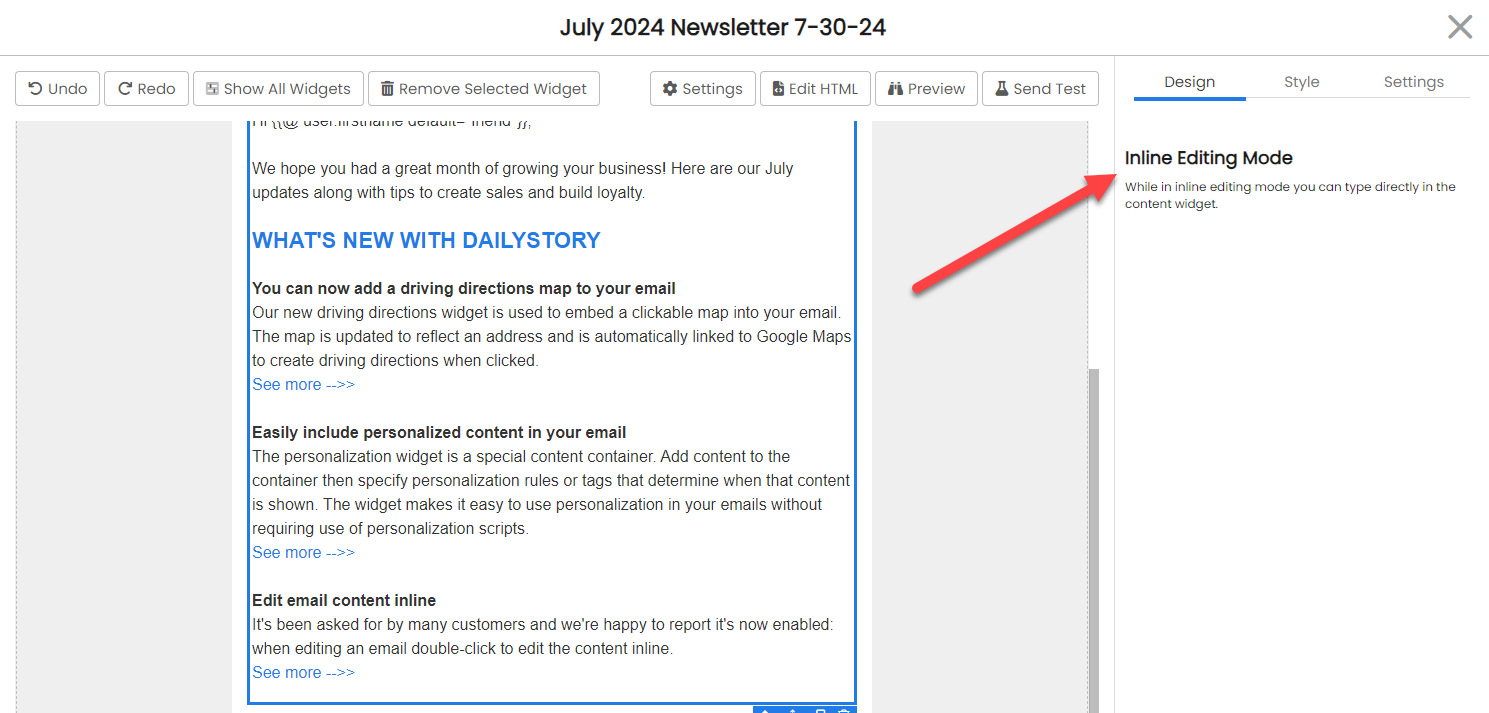
Using the Inline Editor
While the Rich Editor is great for adjusting fonts, sizes and other unique content items. Writing and editing the content can be done inline while preserving the updates made in the rich editor.
To edit email text inline, just double click the text. You'll notice that the rich editor is replaced:

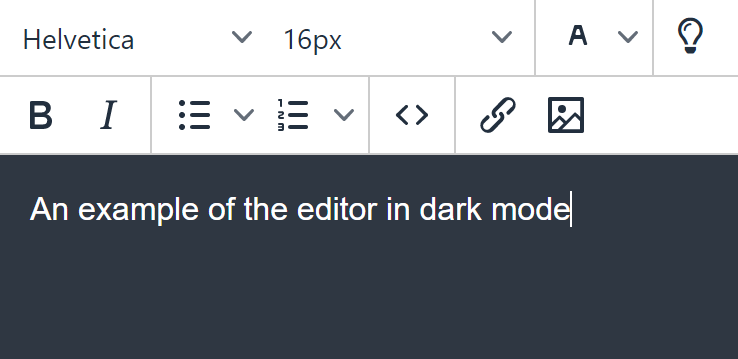
Dark mode
The lightbulb will switch the editor to dark mode. This is useful when working with light text:
When using dark mode the background color displayed in the editor does not affect the text in the email designer.

Edit HTML
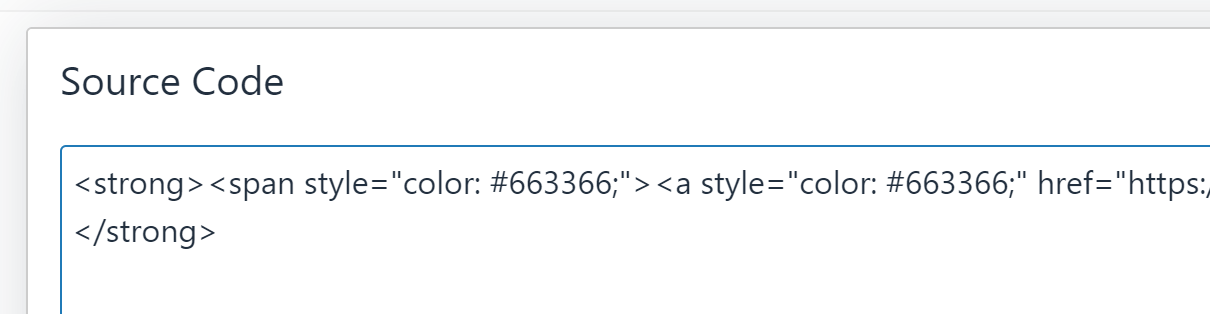
Using the Text / HTML widget enables you to edit or insert custom HTML directly into the designer.
RecommendedEditing the direct HTML should only be done if you understand and are comfortable with HTML.
To edit the HTML simply click on the code button. This will open a popup where HTML may be directly edited:

Working with foreground and background colors
A common use case is to set a different background color (other than white) and set a corresponding darker color.
For example, setting a background color to dark blue and a foreground font color of white.
When working with foreground and background colors there are 3 options:
- Setting a foreground color in the editor
- Setting the widget's foreground color
- Setting the widget's background color
Setting the widgets foreground and background color
To correctly set the foreground and background color use the Style tab and select the appropriate colors:

Set a text item to a specific color
To set the color of text in the editor use the color toolbar:
Select the text then choose the color to set it to.

Frequently Asked Questions
Below are some frequently asked questions about the Text / HTML widget.
I selected my text and used the color picker, but my bullets are not the same color
If all of the text in the widget is meant to be a specific color, set the foreground color in the widget's style. Selecting all the text and setting a color only sets the color for that text and won't apply to bullets used in a list.