Edit Email HTML, CSS and AMP
DailyStory's Email Designer enables you to quickly build robust emails. However, more complicated email designs typically start from an HTML base. The Email HTML Editor also enables you to create AMP emails.
You'll find the HTML option in both the email settings page and as an option inside the designer.

 Recommended
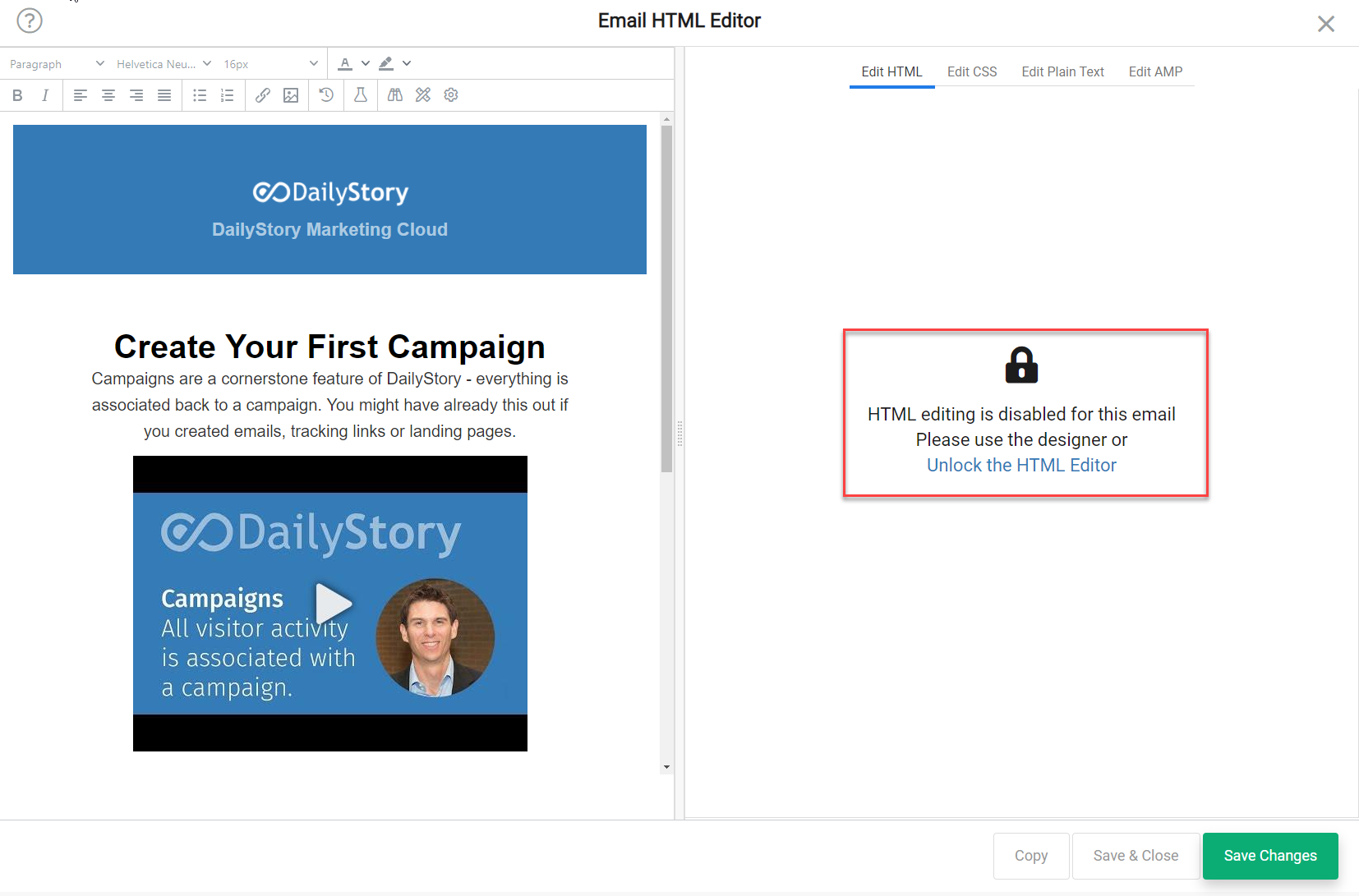
RecommendedEditing the HTML of an email is an advanced option and emails initially built with the Email Designer will prevent you require you to "Unlock HTML Editor" to edit the HTML.
 Warning
WarningEditing the HTML of an email built with the designer may cause the designer to no longer recognize widgets added with the designer.
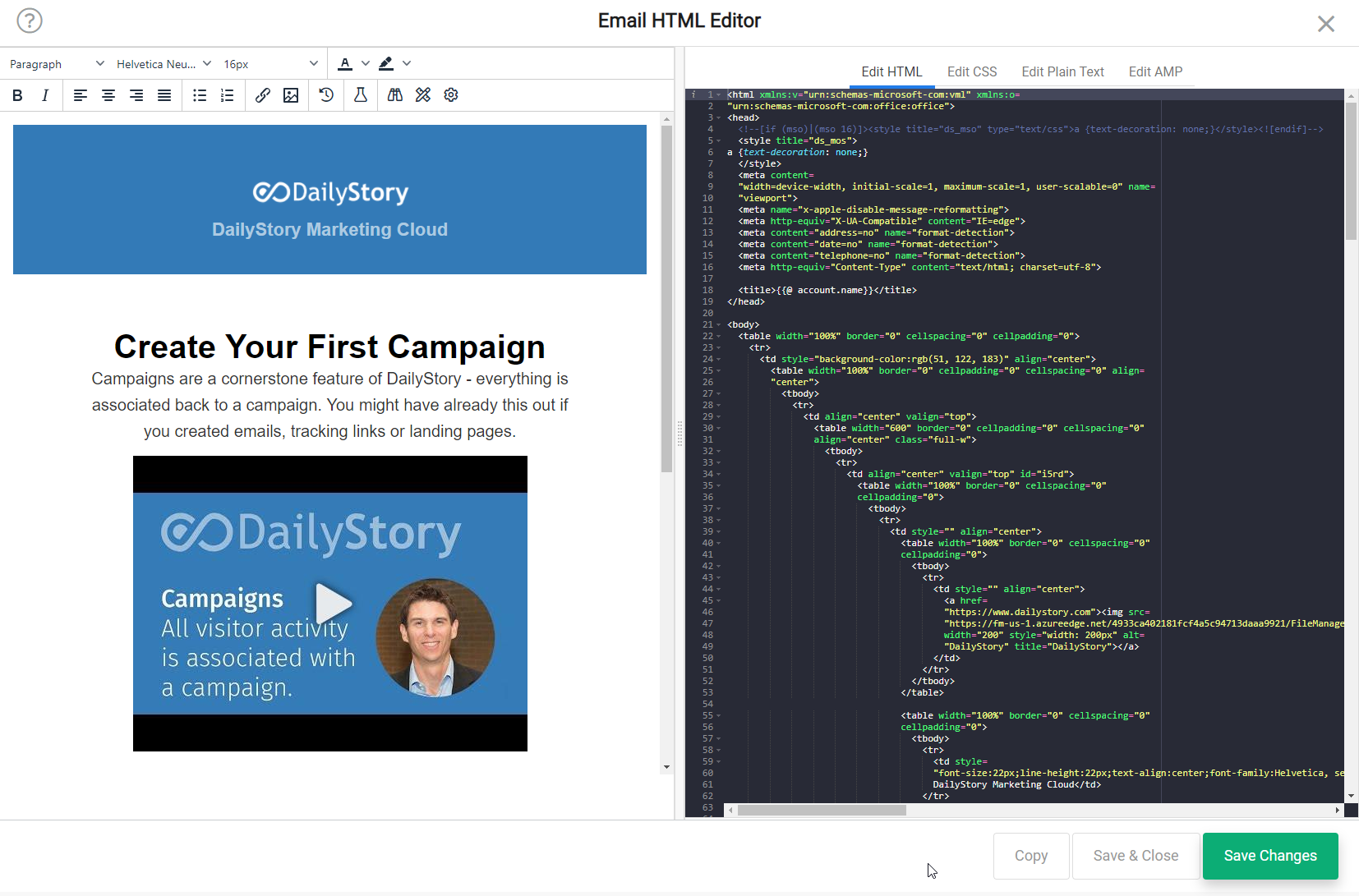
As an example, if you have an existing email design you wish to use in DailyStory the best way to start is to copy-and-paste the HTML of that email as HTML and CSS.

Editing CSS
While editing the HTML of an email built with the designer is not recommended, the CSS of an email may be editing with no impact to the designed email.
Click the CSS tab and edit/modify CSS rules for your email.
When DailyStory sends an email built in the designer it merges all the CSS and HTML together. The full CSS is always included in a <style> tag of the HTML body of your email, but DailyStory will also attempt to inline CSS rules as well. You can preview an email and view the source to see what the fully merged HTML of the email will look like.
DailyStory will not attempt to merge the CSS/HTML of an email that is entered in as HTML. It will be sent unmodified.
Emails support both inline <style> sheets within the HTML body of your email, but also allows editing additional styles that are appended to the inline <style>. The separate CSS in the Edit CSS may be edited without modifying the HTML and won't interfere with emails built in the designer.
Editing the Plain Text
Emails sent by DailyStory always include both an HTML version and a Plain Text version.
The plain text of the email is edited from the HTML Editor's "Edit Plain Text" tab. If not provided, DailyStory will attempt to automatically generate a plain text version of your content when the email is sent. However, we recommend creating a plain text version of your email directly.
Editing AMP
In addition to HTML and Plain Text emails, DailyStory is also capable of sending AMP emails. For more information about sending AMP emails please see the Sending AMP emails article.