Configuring a Popup's Layout Options
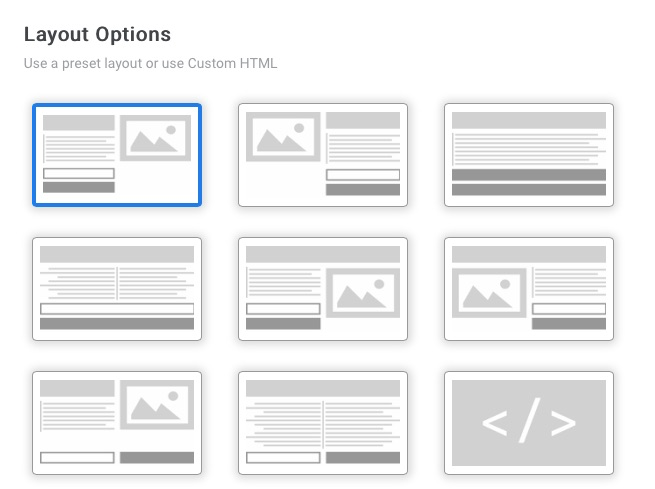
Layout Options
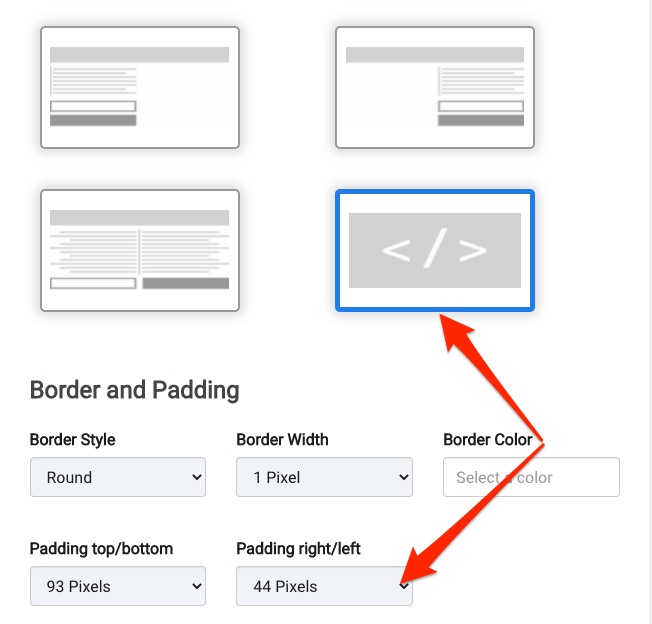
Use preset layout options or custom HTML options to control where your text and buttons are located in the popup. Just click on the desired layout and you will see the content in your popup snap into place.

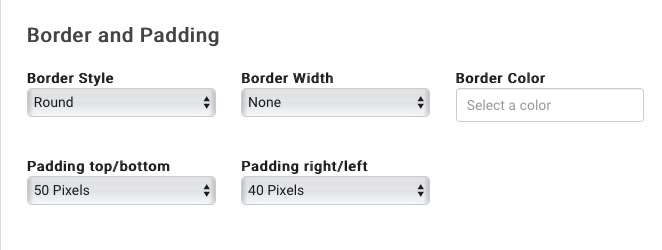
Border and Padding
You can customize your popup's border style as round or square, adjust the width and set the color. Setting the padding will also shift your content up/down and left/right for optimal control of the look you want.

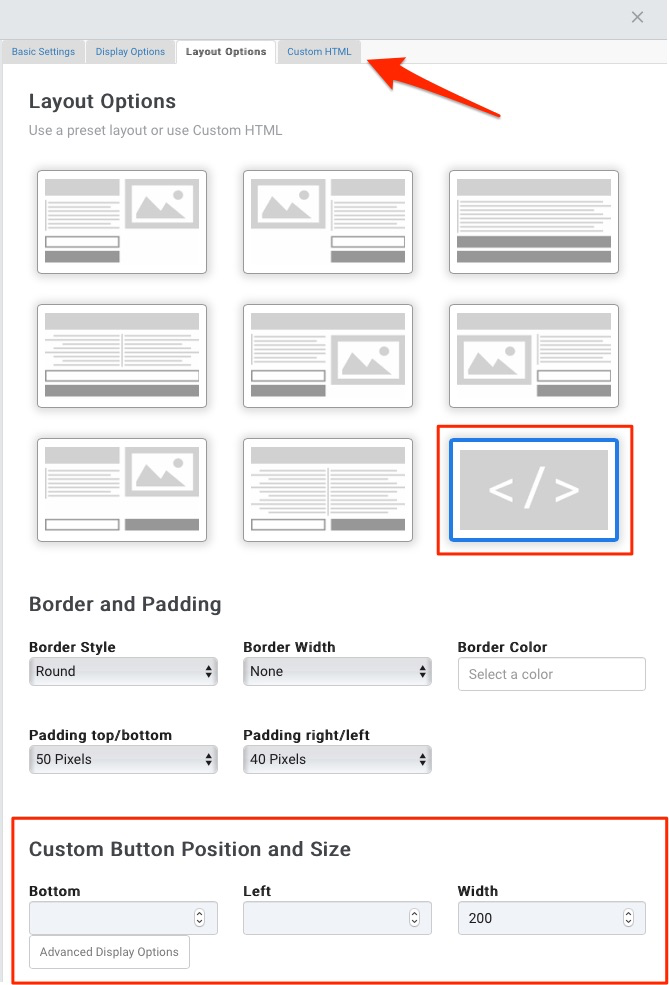
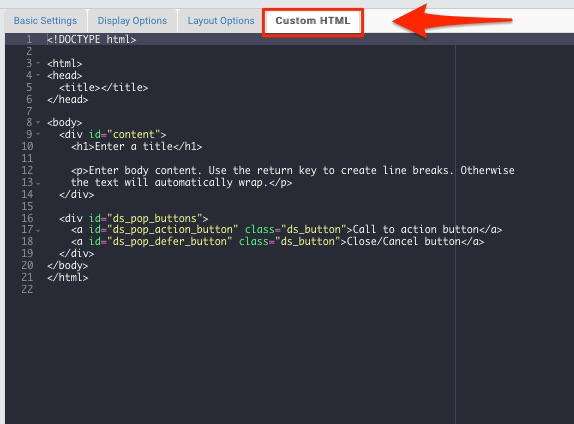
Custom HTML Layout
Want even more control? If you can select the < / > layout option you will see an additional tab appear at the top called Custom HTML, where you can edit the html source code.


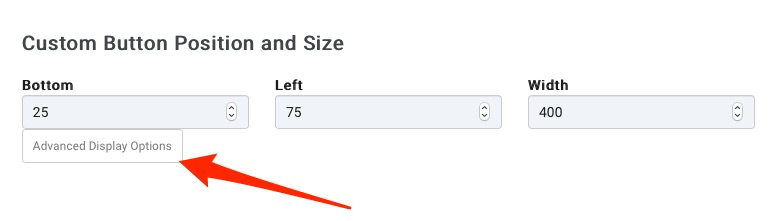
Custom Button Position and Size
Additionally, from the HTML layout setting, you can get very specific about your button style and placement within the designer or even edit the HTML and CSS.
Generally, the popup will allow the button to go to 100% of the width of the popup. If you want to scale that back you can set the right/left padding using the drop downs. This effectively makes the content area of the popup narrower while keeping the height/width of the popup.
RecommendedThe other advanced option is to manually set the CSS on the ds_pop_buttons div wrapper and buttons to set a width.

For more color, mouse and click options for your button, click on the Advanced Disply Options button.

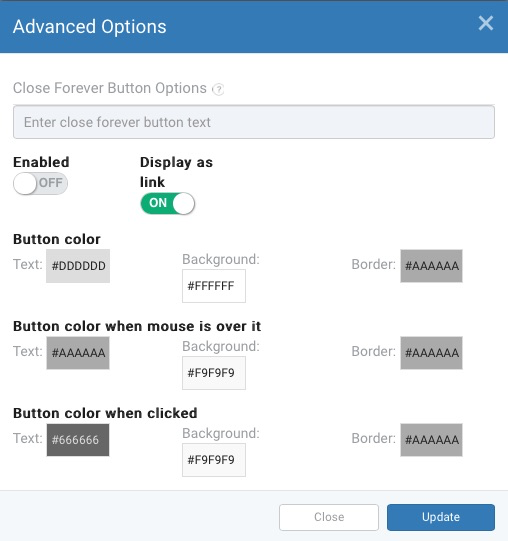
The Advanced Options provides additional capabilities like button colors and determining the text for The Close Forever Button. This is additional behavior added to your popup that displays an additional button or link
 Warning
WarningUnlike the Close/Cancel button, the Close Forever button will not show the popup again to that user for one year.