Creating Popups
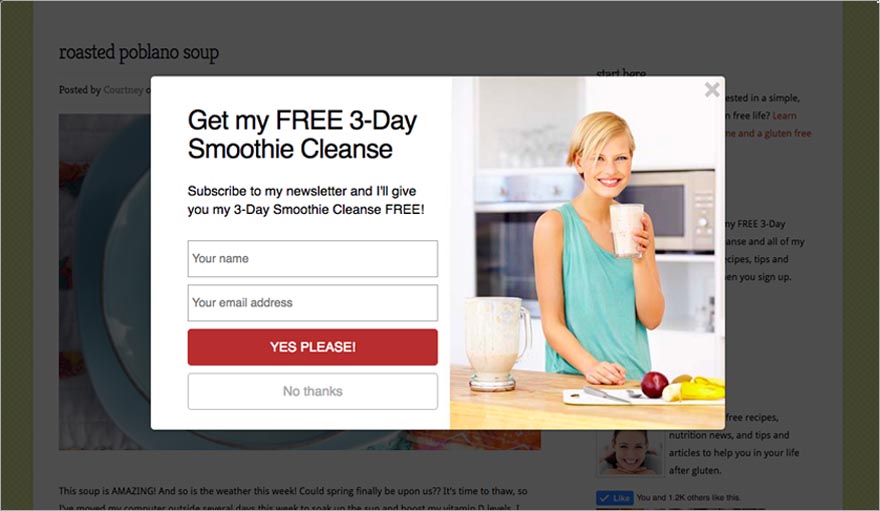
A DailyStory Popup enables you to display a popup window in a web or mobile experience. Popups are a great way to capture signups for newsletters, offer discounts to new visitors, or attempt to persuade someone not to leave your website.
Popups can be shown on specific pages, configured to automatically show after a certain amount of time has passed, when the visitor first arrives, or if the visitor is leaving the site.
RecommendedEnsure that you have integrated with your website to ensure your pop displays correctly.

Read more about the benefits of DailyStory Popups at dailystory.com.
Create a popup
You can create a popup from within a campaign or from your all Popups home screen.
From within a campaign
- Click on the Assets tab.
- Click on the green
+ Add Assetbutton. - Select
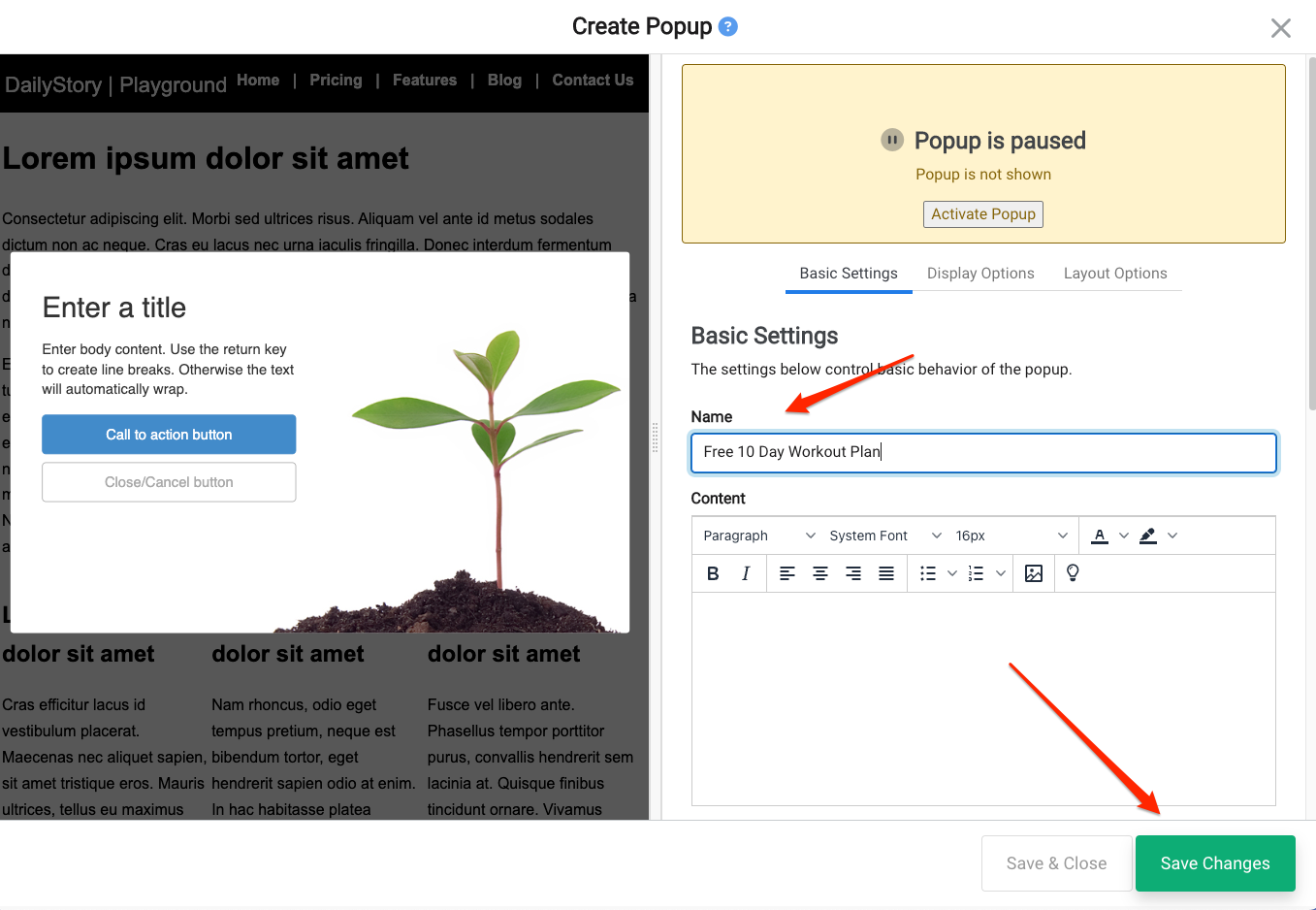
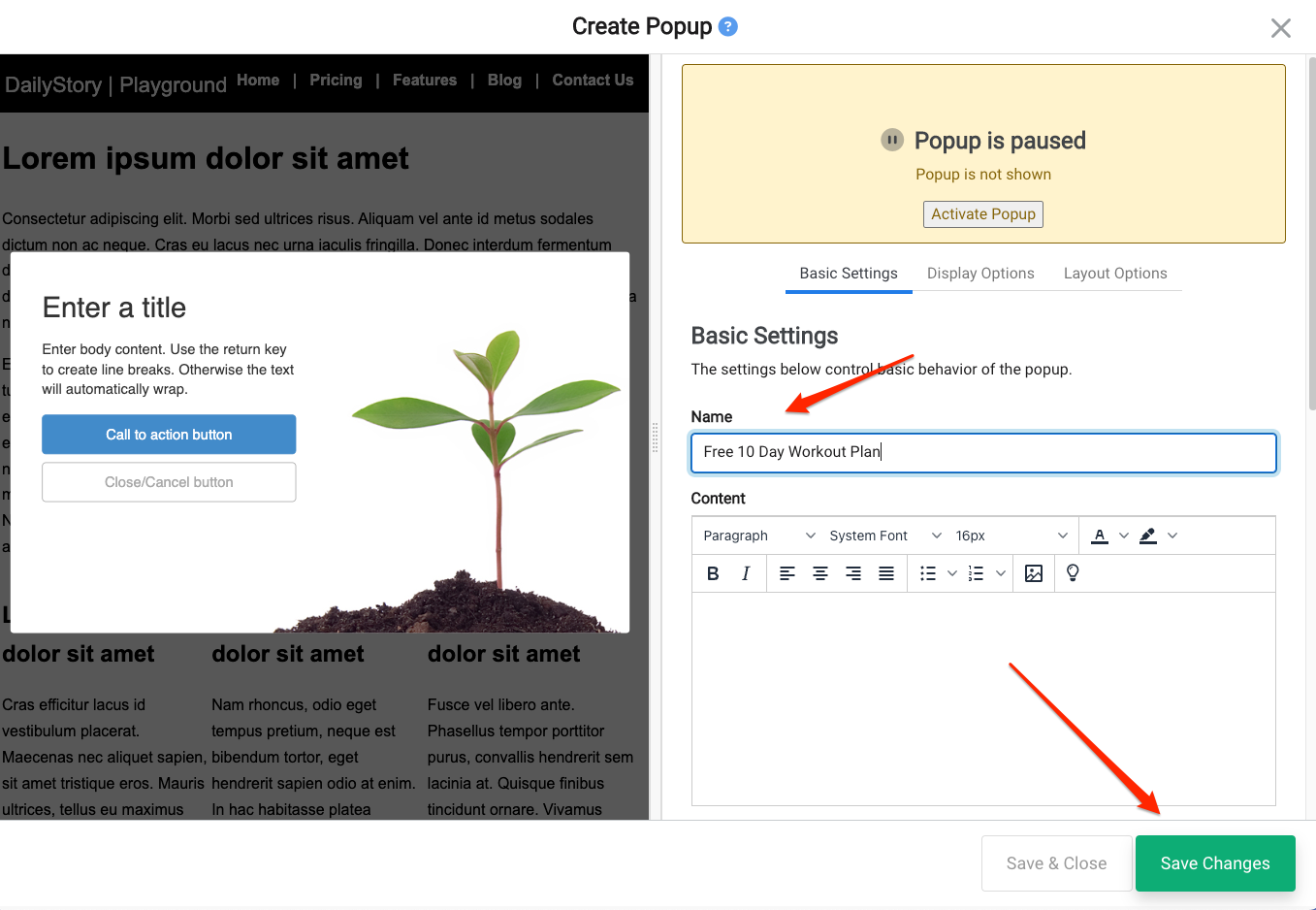
Add a Popupfrom the popup menu. - Next, you will be taken to the Popup Editor to begin designing your popup. The popup editor provides a live preview of your popup as you begin to design it. Start with giving your popup a Name and clicking on
Save Changes. (The name is only for internal use)
- Next, adjust your Basic Settings, Display Settings and Layout Options.
From the all Popups page
- Navigate to
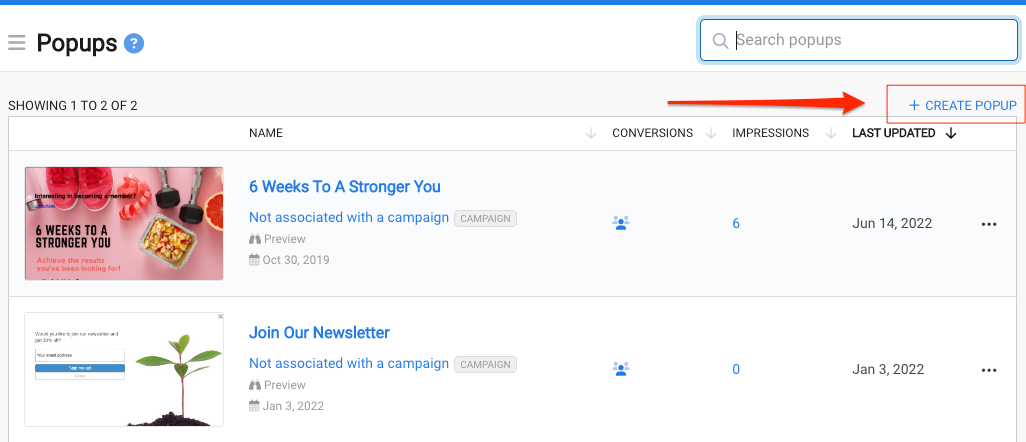
Inbound > Popup Formsfrom the navigation menu at the top of your screen. - This will show you a list of all the existing popups. To create a new popup, click
+ Create Popup.

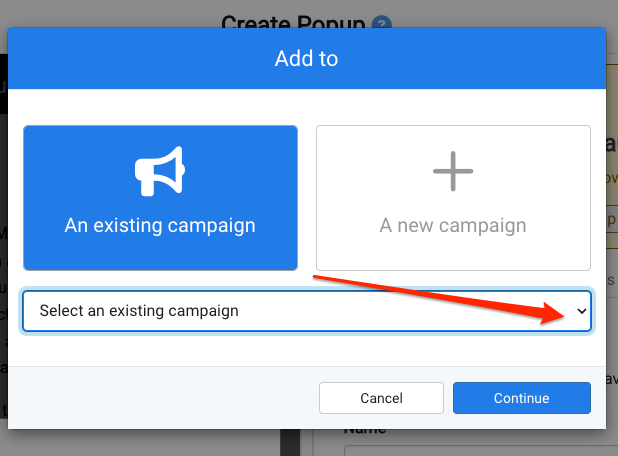
- You will be asked to assign the popup to an existing campaign or create a new campaign.

- Next, you will be taken to the Popup Editor to begin designing your popup. The popup editor provides a live preview of your popup as you begin to design it. Start with giving your popup a Name and clicking on
Save Changes. (The name is only for internal use)

Things to know before you start designing your popup
Popup Interactions
A popup typically has 2 types of interactions:
- Call to Action - the Call to Action (CTA) can submit a form, such as a newsletter signup, or navigate to another page. This is the primary objective of the popup offer: get the person viewing the popup to take some kind of action.
- Close / Dismiss - the Close or Dismiss button closes the popup and may navigate the user to another page or simply disappear.
More advanced popups introduce nuances for dismissing the offer:
- Close, but remind me later - the visitor dismisses the popup but indicates that they would like to receive the popup again in the future.
- Close and ignore - this enables the visitor to dismiss the popup and to never show it again.
These types of popup interactions are important because DailyStory tracks these choices and enables you to test which converts best.
Metrics Tracked for Popups
DailyStory tracks several metrics related to popups:
- Impressions - the number of times the popup is shown to visitors.
- Ignores - the number of times no interaction with the popup takes place even though the popup was shown.
- Call to Action click - the number of times the call to action is clicked.
- Dismiss click - the number of times the dismiss button is clicked.
These metrics are shown in the reports for your popup.
Configuring Popups
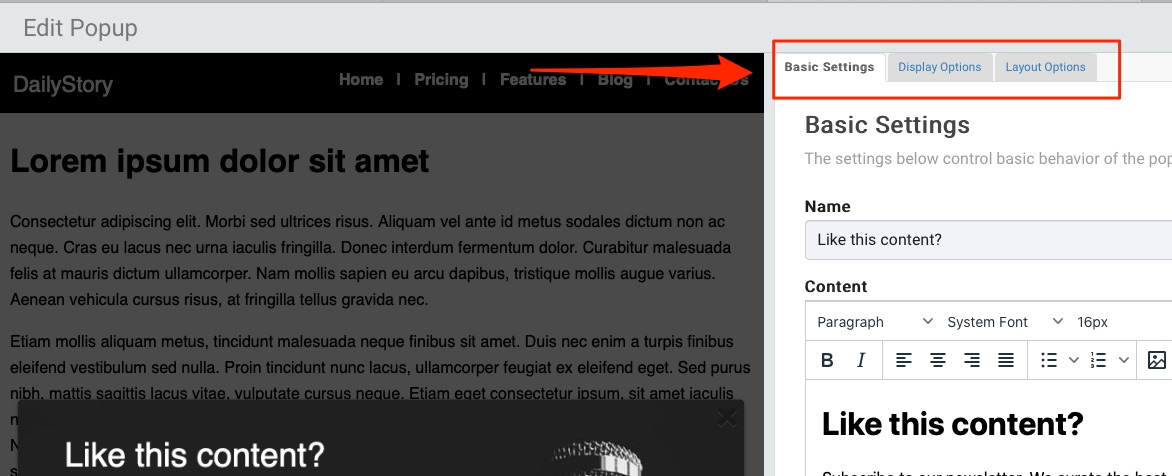
To configure a popup, you will find three tabs at the top of the popup editor screen.
- Basic Settings: name, content, fields, buttons and enabling the popup settings.
- Display Options: appearance, size, images, color and timing settings.
- Layout Options: preset text and image layouts, borders, padding and advanced layout settings.