Landing Page Guide
DailyStory Landing Pages are used to create stand-alone micro-sites and web pages hosted by DailyStory. They are most often used along with an offer or request for information. Visitors are driven to this page from advertisements or from offers embedded in other marketing pieces like social media, emails, etc.
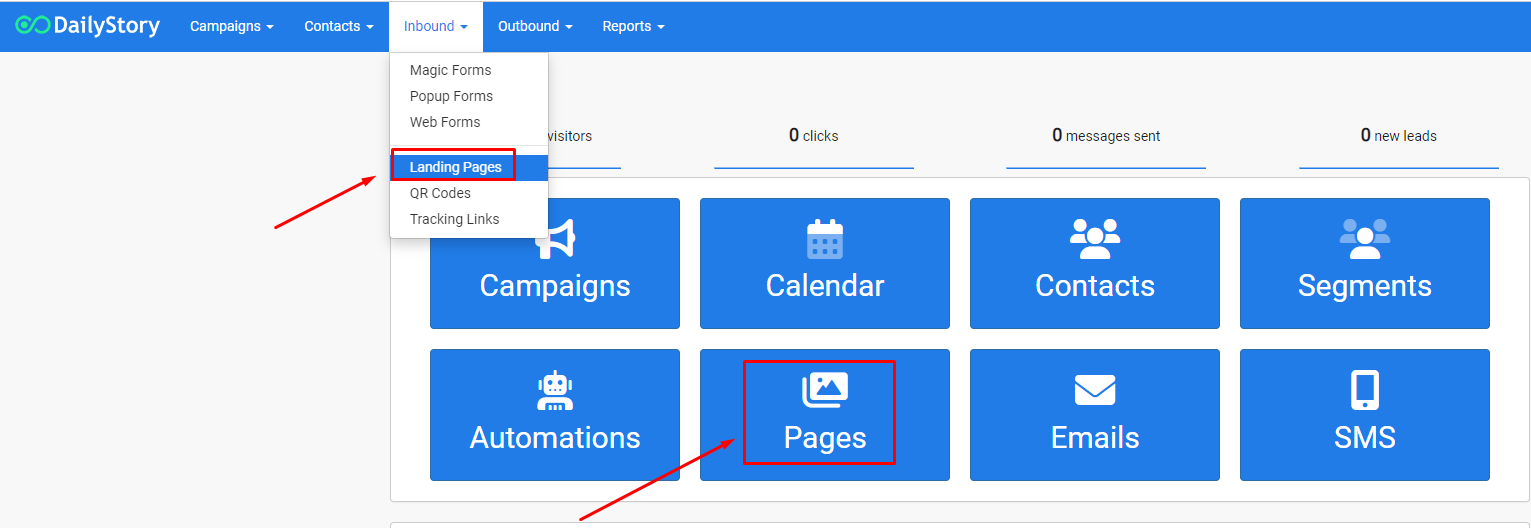
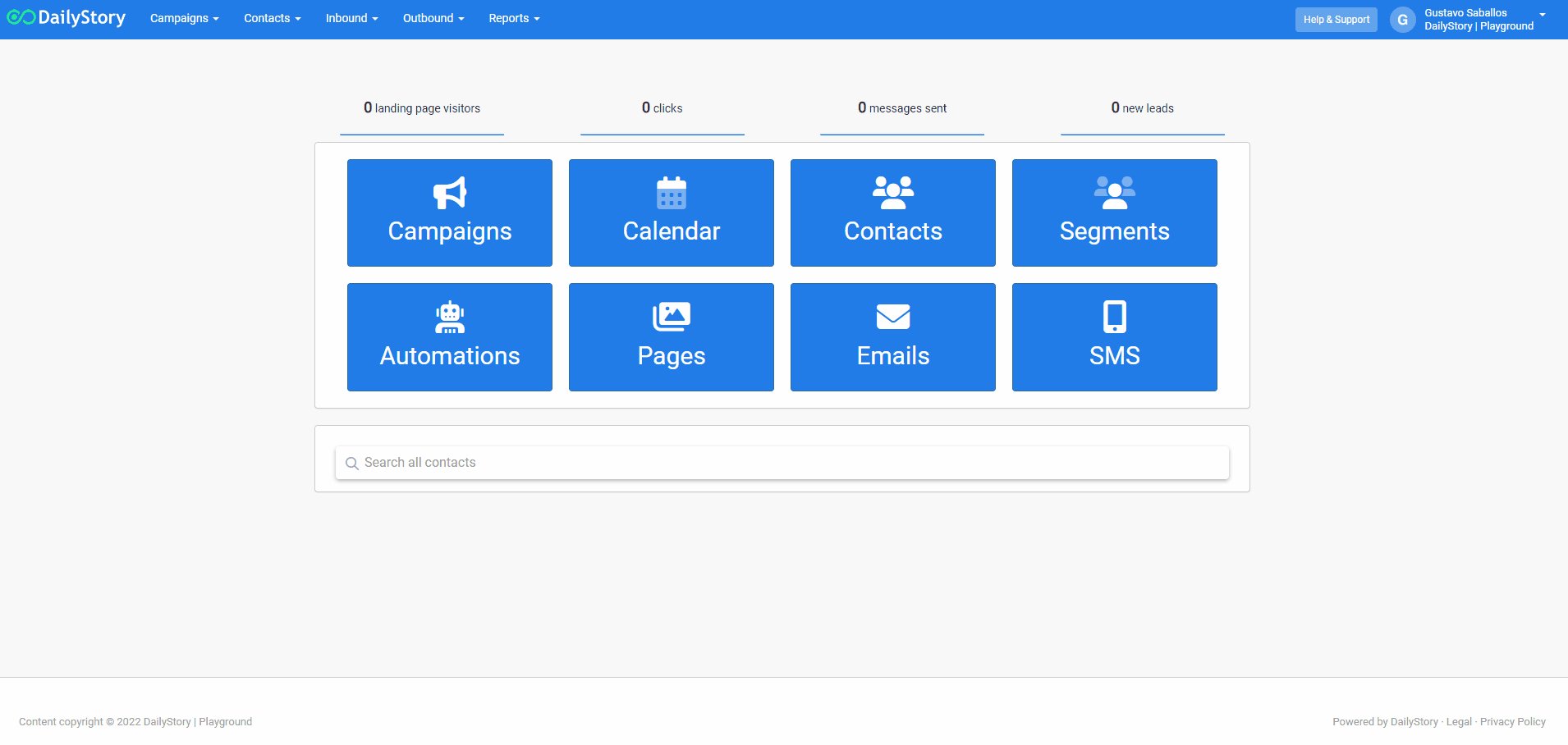
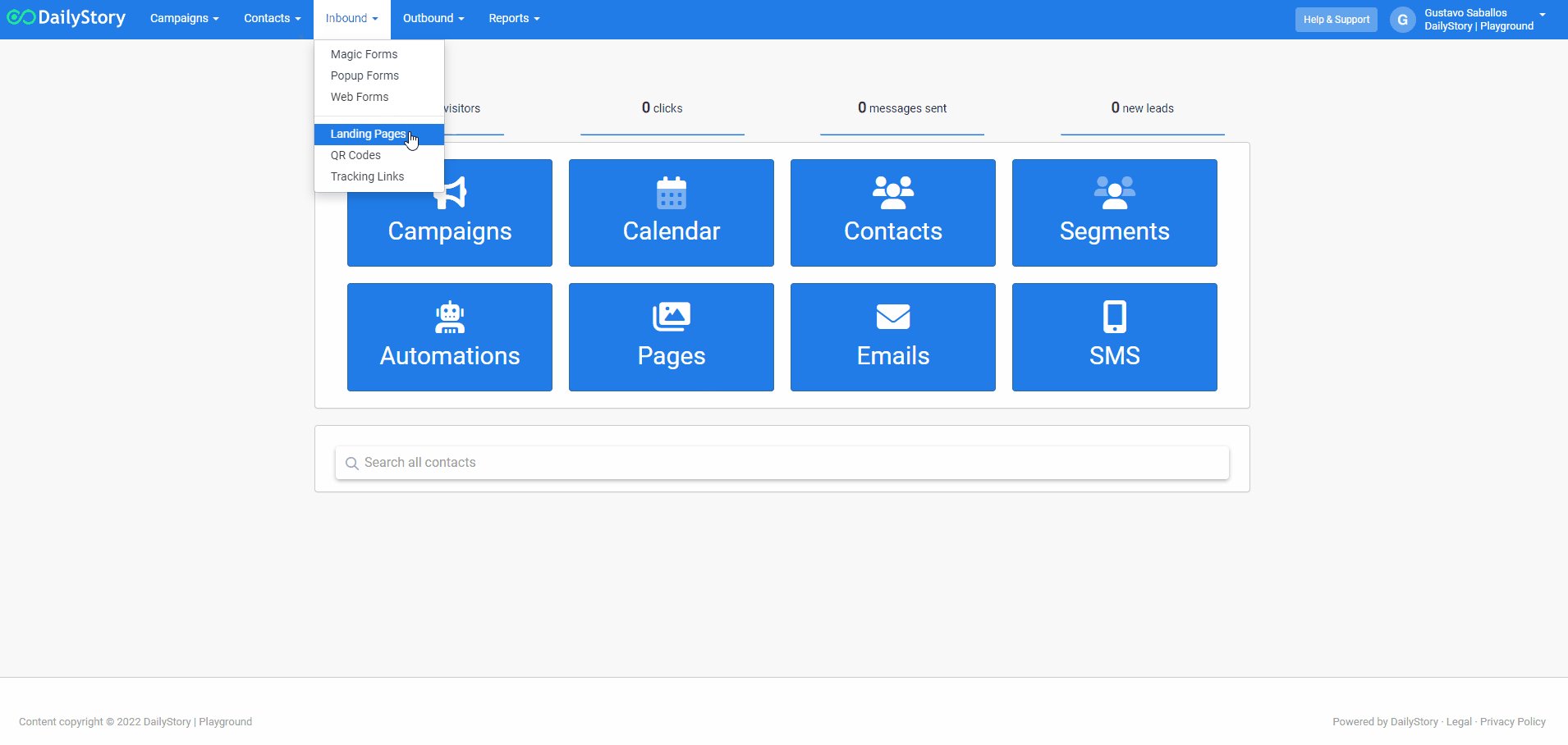
You can navigate to Pages from the home screen dashboard button or the navigation bar under Inbound > Landing Pages.

Like other assets in DailyStory, you will have to assign your Landing Page to a Campaign.
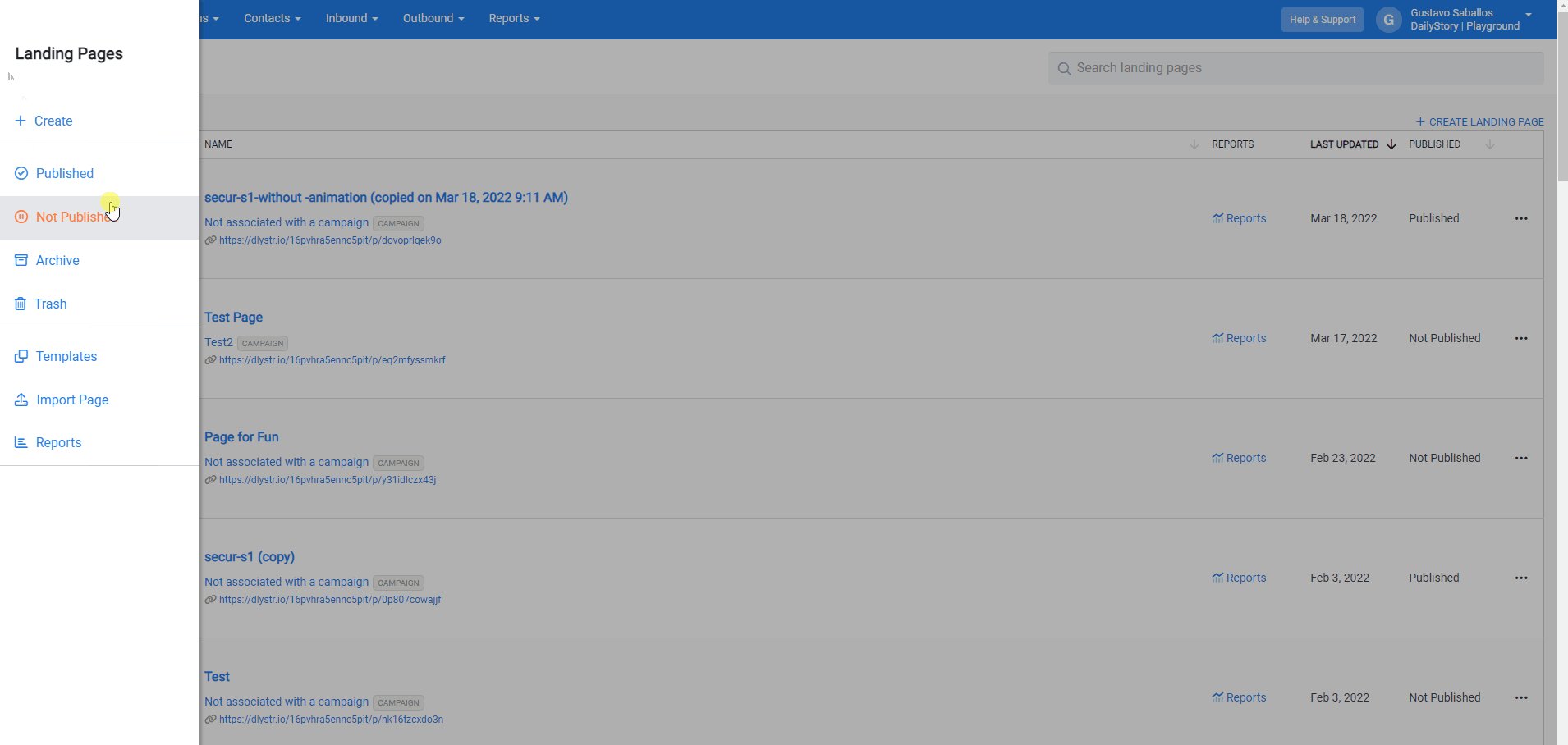
RecommendedTo find your Unpublished, Archived or Trashed pages, click on the hamburger menu (3 lines) in the top left on your all Landing Pages screen.

Resources to get you started
- Create or Edit a Landing Page
- Using the Page Designer
- Add a Form to a Landing Page
- Edit a page's HTML and CSS
- Frequent Asked Questions about Landing Pages